Elemento de visualización: Marco
Símbolo:

Categoría: Básico
El elemento sirve como marco para mostrar una o más visualizaciones existentes. Se obtiene una interfaz de usuario estructurada. El tamaño del marco puede ser fijo o escalable. El área de visualización de la visualización referenciada se adapta automáticamente al tamaño del marco.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Marco |
Recorte |
Requisito: El Tipo de escala la propiedad es Reparado. |
Mostrar cuadro | . Muestra el cuadro
|
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Sugerencia
Asigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos.
Tipo de escala
Tipo de escala | Define la escala de la altura y el ancho del referenciado visualización La visualización se muestra en un marco o en un elemento de pestaña. |
isotrópico | La visualización se escala al tamaño del elemento que se va a mostrar. Con una relación fija de alto y ancho, la visualización conserva sus proporciones. |
Anisótropo | La visualización se escala al tamaño del elemento que se va a mostrar. La altura y el ancho se escalan individualmente según el elemento. |
Fijado | La visualización se muestra en su tamaño original, independientemente de las dimensiones del elemento a mostrar. |
Barra de desplazamiento | La visualización se muestra en el elemento sin ninguna escala. Si es más grande que el elemento, entonces el elemento cuenta con una barra de desplazamiento. Nota: Asigne variables a las propiedades. Posición de desplazamiento variable horizontal o Posición de desplazamiento variable vertical. Puede procesar los datos para la posición de la barra de desplazamiento en la aplicación. |
Desplazable dinámico | El tamaño de la visualización se calcula de forma dinámica y cíclica. Cuando se calcula el tamaño, se tiene en cuenta la visibilidad de los elementos de la visualización referenciada. Las barras de desplazamiento se muestran solo en caso de que el contenido de la visualización a la que se hace referencia no se pueda mostrar completamente en el área del marco después del cálculo dinámico. |
Desactivación del dibujo de fondo.
Desactivación del dibujo de fondo. |
La ventaja es que los elementos del fondo, como los rectángulos de colores, se dibujan una vez en el fondo.
Puede resultar problemático si se supone que otro elemento (de la página principal) se ejecuta detrás de este marco de fondo. En este raro caso, tiene sentido configurar esta opción para que el rectángulo realmente corra detrás de ella. NotaLa propiedad está disponible para las siguientes configuraciones:
|
Deslizar
Con esta función, las visualizaciones a las que se hace referencia en el elemento (Marco o Pestañas) se puede alternar por medio de un gesto de deslizamiento (gesto pan o flick).
Comportamiento de deslizamiento | Requisito: Deslizar solo es posible cuando el Manejo multitáctil se selecciona la opción. Opciones sobre cómo un usuario de visualización debe realizar el deslizamiento (gesto pan o flick) para activar un cambio de imagen a la siguiente visualización referenciada en el elemento:
Sugerencia: Establezca el tipo de escala en Anisótropo. |
Vista previa de deslizamiento | Requisito: La opción está disponible solo en el modo de superposición (Admite animaciones de clientes y superposición de elementos nativos opción) para mostrar las imágenes de vista previa en dispositivos multitáctiles.
|
Para más información, ver: Referenciación de visualizaciones o Ajustes
Referencias
Contiene las referencias de visualización configuradas actualmente como un subnodo
Configurar Botón | Abre el Configuración del marco diálogo. El cuadro de diálogo le permite administrar las visualizaciones a las que se hace referencia. |
Referencias | AvisoLas visualizaciones se pueden anidar a cualquier profundidad mediante Marco elementos. Para poder utilizar el Cambiar a cualquier visualización tipo de selección de marco sin ningún problema, un marco no debe contener más de 21 visualizaciones referenciadas. Para obtener más información, consulte también la descripción del Configuración de entrada de un elemento: Acción Cambiar visualización de fotogramas. |
Lista de las visualizaciones a las que se hace referencia actualmente | Las visualizaciones que tienen un botón también lo muestran como un subnodo. Cada variable de interfaz se enumera con los parámetros de transferencia actualmente asignados. Ejemplo: . vis_FormA
SugerenciaPuede cambiar la asignación de las variables a una variable de interfaz aquí y editar el campo de valor. O haga clic en el Configurar botón en su lugar. |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Colores
Las propiedades contienen valores fijos para los colores del texto.
Color | color del marco
NotaEl estado normal es cuando la variable booleana en el variables de color La propiedad del elemento no está definida o su valor es |
Color de alarma | Color para el elemento en estado de alarma NotaLa condición de alarma es cuando el valor de la variable booleana en el Variables de color → Alternar color propiedad del elemento es |
Transparencia | Entero (rango de valores de
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Apariencia
Las propiedades contienen valores fijos para configurar el aspecto del elemento.
Grosor de línea | Valor (en píxeles) Ejemplo: NotaLos valores |
Estilo de línea | Tipo de representación de línea
|
Sugerencia
Puede asignar variables en el Variables de apariencia Propiedad para controlar la apariencia dinámicamente. Los valores fijos se definen aquí.
Textos
Texto | Cadena (sin comillas simples rectas) Ejemplo: El elemento está etiquetado con este texto. Si un marcador de posición |
Sugerencia
Utilizar el control+Ingresar atajo para agregar un salto de línea.
Sugerencia
Los textos especificados se transfieren automáticamente al Lista de texto global lista de texto Por lo tanto, estos textos pueden ser localizados.
Propiedades del texto
Las propiedades obtienen valores fijos para las propiedades del texto y actúan sobre los textos configurados en o .
Alineación horizontal | Alineación horizontal del texto dentro del elemento |
Alineamiento vertical | Alineación vertical del texto dentro del elemento |
Formato de texto | . Definición para mostrar textos demasiado largos
|
Fuente | Ejemplo: Defecto
|
Color de fuente | Ejemplo: Negro
|
Transparencia | Entero (rango de valores de El valor transparente determina la transparencia del color respectivo.
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Movimiento absoluto
Las propiedades se pueden asignar a variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. Durante la ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
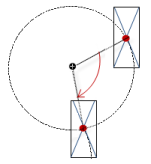
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centro punto. Este punto de rotación se muestra como el Durante la ejecución, la alineación del elemento permanece igual respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira a la derecha. |  |
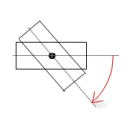
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira alrededor del punto de rotación especificado en Centro Según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Al aumentar el valor en el código, el elemento gira en sentido horario. El punto de rotación se muestra como el NotaSi se especifica un ángulo de rotación estático en el propiedad, luego el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El incógnita, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Movimiento relativo
Las propiedades contienen variables para mover el elemento. El punto de referencia es la posición del elemento (Posición propiedad). La forma del elemento puede cambiar.
Movimiento arriba a la izquierda | |
X |
Incrementar el valor mueve el elemento a la derecha. |
Y |
Incrementar el valor mueve el elemento hacia abajo. |
Movimiento abajo a la derecha | |
X |
Incrementar el valor mueve el elemento a la derecha. |
Y |
Incrementar el valor mueve el elemento hacia abajo. |
Variables de texto
variable de texto | Variable (tipo de dato conforme a la especificación de formato) para el marcador de posición en el Textos → Texto propiedad Ejemplo: El valor de la variable reemplaza el marcador de posición en el texto del elemento. En tiempo de ejecución, el elemento se etiqueta con el texto y el valor de la variable se actualiza constantemente. NotaSi especifica una variable de tipo enumeración con soporte de lista de texto, el nombre del tipo de datos de enumeración se agrega automáticamente entre corchetes angulares después del nombre de la variable. Ejemplo: |
Variable de información sobre herramientas | Variable (tipo de dato conforme a la especificación de formato) para el marcador de posición en el Textos → Información sobre herramientas propiedad Ejemplo: El valor de la variable reemplaza el marcador de posición en la información sobre herramientas del elemento. En tiempo de ejecución, se muestra la información sobre herramientas y el valor de la variable se actualiza constantemente. |
Textos dinámicos
Los textos dinámicos son textos indexados de forma variable de una lista de textos. En tiempo de ejecución, se muestra el texto que actualmente está indexado en la variable.
Lista de texto | . Nombre de la lista de texto
Nota: Si una lista de texto del proyecto se transfiere a una visualización en una biblioteca, se debe anteponer un punto al nombre de la lista de texto. |
Índice de texto | . ID de lista de texto que se refiere al texto de salida deseado
|
Índice de información sobre herramientas | . ID de lista de texto que se refiere al texto de salida deseado
|
Variables de fuente
Las variables permiten un control dinámico de la visualización del texto.
Nombre de la fuente | Variable ( Ejemplo: SugerenciaPuede averiguar qué fuentes están disponibles en el estándar Fuente diálogo. |
Tamaño | Variable (tipo de dato numérico) para el tamaño de fuente (en píxeles o puntos) La unidad aplicada se especifica entre paréntesis después del nombre de la variable.
SugerenciaEl tamaño de letra se especifica en puntos (ejemplo: Arial 12). Use puntos cuando el tamaño de fuente variable deba coincidir con una fuente, por ejemplo, si una fuente está configurada en el propiedad. SugerenciaSi hace clic en el campo de valor, un |
Banderas | Variable ( . Banderas:
NotaPuede combinar las pantallas de fuentes agregando la codificación de las banderas. Por ejemplo, un texto en negrita y subrayado: |
Conjunto de caracteres | Variable ( La selección de números de juego de caracteres corresponde a la Texto establecimiento de la norma Fuente diálogo. |
Color | Variable ( Ejemplo: |
Banderas para alineación de texto | Variable (tipo de dato entero) para codificar la alineación del texto Ejemplo: . Codificación:
NotaPuede combinar las alineaciones de texto agregando la codificación de las banderas. Por ejemplo, un texto centrado vertical y horizontal: |
Sugerencia
Los valores fijos para mostrar textos se establecen en Propiedades del texto.
Variables de color
La propiedad Elemento se utiliza como una interfaz para las variables del proyecto para controlar dinámicamente los colores en tiempo de ejecución.
Alternar color | Variable ( . Asignación de valor:
. Asignación de la propiedad:
|
Color | Variable de color para el marco.
Requisito: Mostrar cuadro la propiedad está activada. NotaEl estado normal está en efecto si la expresión en el la propiedad no está definida o tiene el valor |
Color de alarma | Variable de color para el cuadro en estado de alarma
NotaEl estado de alarma entra en vigor si la expresión en el propiedad tiene el valor |
Sugerencia
La parte de transparencia del valor del color se evalúa solo si el Administrador de visualizaciónActivar dibujo semitransparente Se selecciona la opción del administrador de visualización.
Sugerencia
En la barra de herramientas del Propiedades, Selecciona el Avanzado opción. Entonces todas las propiedades de los elementos son visibles.
Mirar variables
Las propiedades contienen variables para controlar dinámicamente la apariencia del elemento.
Grosor de línea | Variable (tipo de dato entero) para el ancho de línea (en píxeles) NotaLos valores 0 y 1 dan como resultado un grosor de línea de un píxel. Si no se debe mostrar ninguna línea, entonces el Estilo de línea la propiedad debe establecerse en el Invisible opción. |
Estilo de línea | Variable (DWORD) para el tipo de línea . Codificación:
|
Sugerencia
Los valores fijos se pueden establecer en el Apariencia propiedad. Estos valores pueden ser sobrescritos por variables dinámicas en tiempo de ejecución.
Alternar variable
Variable | La variable controla el cambio de las visualizaciones a las que se hace referencia: la variable indexa una de las visualizaciones de marco a las que se hace referencia y se muestra en el marco. Cuando el valor de la variable cambia, cambia a la visualización indexada recientemente.
|
Variables de estado
Las variables controlan el comportamiento del elemento dinámicamente.
Invisible | Variable (
|
Sugerencia
El Invisible La propiedad está respaldada por la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Configuración de entrada
Las propiedades contienen las configuraciones para la entrada del usuario al usar el mouse o el teclado. Una entrada de usuario define un evento y una o más acciones que se ejecutan cuando ocurre un evento.
SugerenciaEl Configurar botón abre el Configuración de entrada diálogo. Allí puede crear o editar entradas de usuario. Las entradas de usuario configuradas se enumeran debajo de los eventos. Cada uno de ellos incluye la acción que se desencadena y el escenario en forma abreviada. Ejemplo: Ejecutar código ST: | |
OnDialogCerrado | Evento de entrada: el usuario cierra el cuadro de diálogo. |
Al hacer clic en el mouse | Evento de entrada: el usuario hace clic completamente con el botón del mouse en el área del elemento. Se hace clic en el botón del ratón y se suelta. |
AlMouseAbajo | Evento de entrada: el usuario hace clic con el botón del mouse. |
AlMouseEntrar | Evento de entrada: el usuario arrastra el puntero del mouse al elemento. |
OnMouseLeave | Evento de entrada: el usuario arrastra el puntero del mouse fuera del elemento. |
EnMouseMove | Evento de entrada: el usuario mueve el puntero del mouse sobre el área del elemento. |
EnMouseUp | . Eventos de entrada:
NotaEsta CODESYS-El comportamiento de activación específico garantiza que se completen las acciones para los elementos clave. Un elemento clave inicia una acción para AlMouseAbajo y finaliza la acción para EnMouseUp. Ejemplo: un usuario de visualización presiona el botón del mouse dentro del área del elemento del elemento clave y luego mueve la posición del cursor para que quede fuera del área del elemento. La acción termina de todos modos porque EnMouseUp se desencadena. |
OnValueChanged | Evento que desencadena acciones de seguimiento debido a un cambio en el valor Las acciones de seguimiento que se activan se configuran en el Configuración de entrada diálogo. Las acciones de seguimiento definidas y la configuración correspondiente se muestran debajo de la propiedad del elemento. los OnValueChanged El evento puede ser deshabilitado por el VISU_NO_VALUECHANGED definido por el compilador en el cuadro de diálogo de propiedades de la aplicación. |
Grifo | Cuando ocurre un evento de clic del mouse, la variable definida en Variable se describe en la solicitud. La codificación depende de la Toca FALSO y Toque entrar si es capturado opciones |
Variable | Requisito: El Toca FALSO la opción no está activada. Variable (
Ejemplo: |
Toca FALSO |
|
Toque entrar si es capturado |
el valor es |
Pasar a otra cosa | Con el inicio de un evento de clic del mouse, la variable se establece; cuando se completa el evento de clic del mouse, la variable se restablece. |
Variable | Variable ( Esto es cuando el usuario suelta el botón del mouse mientras el puntero del mouse está sobre el área del elemento. Si el usuario suelta el botón del mouse mientras el puntero del mouse está fuera del área del elemento, el evento de clic del mouse no finaliza y el valor no cambia. SugerenciaEl usuario puede cancelar una entrada de alternancia iniciada arrastrando el puntero del mouse fuera del área del elemento. |
Activar hacia arriba si es capturado |
|
tecla de acceso rápido | Acceso directo en el elemento para activar acciones de entrada específicas Cuando ocurre el evento de tecla de acceso rápido, las acciones de entrada en el Eventos se activan las propiedades. De esta forma, no es la acción de entrada en sí misma la que conduce a esta acción de entrada, sino la acción de entrada del ratón. |
Llave | Tecla presionada para acción de entrada. Ejemplo: T Las siguientes propiedades aparecen cuando se selecciona una tecla. |
Eventos |
|
Pasar a otra cosa |
Ejemplo: Cambio+T. |
Control |
Ejemplo: control+T. |
alternativa |
Ejemplo: alternativa+T. |
Sugerencia
Todos los métodos abreviados de teclado y sus acciones que están configurados en la visualización se enumeran en la Configuración del teclado pestaña.
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|









